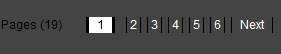
Cara Mengganti "Older Post" Dengan Angka
Memang, format angka lebih baik dari pada tulisan. Dengan format angka ini, pengunjung dapat lebih mudah meliha postingan-postingan kita sebelumnya.
Jika ada beberapa dari antara sobat juga mau blog sobat seperti itu, langsung saja praktekkan tutorialnya di bawah......
1. Log in ke blog sobat
2. buka rancangan>Edit HTML
3. Cari kode ]]></b:skin> . Untuk mempermudah pencarian, tekan CTRL+F dari keyboard.
4. Masukkan kode dibawah ini tepat diatas kode ]]></b:skin>
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
5. Jika sudah cari kode </body>.
6. Setelah ketemu, masukkan kode dibawah, tepat di atas kode </body>
<!--Page Navigation Starts-->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://bloggergadgets.googlecode.com/files/blogger_pagenavi_min.js' type='text/javascript'/>
</b:if> </b:if>
<!--Page Navigation Ends -->
7. Klik Simpan Template , dan cek hasilnya........ Good Luck
Sumber : http://krisantipsdantrik.blogspot.com/2012/06/cara-mengganti-older-post-dengan-angka.html

makasih gan...
ReplyDelete